Please note this page is a work in progress. I will be adding more details on site construction, site hosting/deployment, and valuable resources.
Motivation
This site has two purposes. First, I wanted to provide a comprehensive workflow that allows anyone to reproduce the work we did for this study. This includes easy access to code and raw data. It also includes stuff that worked and stuff that didn’t. Second, I wanted to have a reference source that will help me (and anyone else) generate a similar resource for other projects. Moving forward I want to have all of my projects be web based and the more I document now the easier it will be later. And this page especially is an evergreen document meaning that I will continue to update it.
Since this is my first website I thought it would be a good idea to document the process. I used R/RStudio to build this site since most of my code was already in R. You may know there are many (many) ways to construct a website and while this is not a tutorial, it should be useful for people working in R and/or RStudio (or planning to) but who have little/no experience in making a website.
My goal with this web project was simple: I had all of this data that I was analyzing in R and I wanted to create workflows, reports, etc., that I could share with other people. This lead me to RStudio and to R Markdown documents; here I could generate reproducible workflows and interactive documents, save the workflows as HTML files, and share the HTML files. Since you can open an HTML document with a web browser, anyone can access this information without prior understanding of R or RStudio. Once I had several HTML workflows I figured it would be a good idea to make a website so that I had a place to keep everything organized and accessible.
A Simple R Markdown site
So basically I used:
- R code to process and analyze data,
- Rmarkdown framework to save/execute code and generate high quality HTML reports,
- RStudio and kitr to render the site,
- GitHub for version control, and
- GitHub Pages for hosting site.
I scoured the internet for solutions and for inspiration. My design is based partly on the Meren Lab website, itself a derivation of MM. I liked the use of white space (large margins), clean font (PT Sans & PT Serif), ample spacing between lines and words, and the use of colored boxes to call out important stuff. There are also many little touches on the site that I appreciate, some of which I shamelessly copied. The developers also provide instructions on how to run their site locally. Nice job Meren Lab. I also shamelessly copied the header styles from this site, which also happens to be an amazing HTML/CSS tutorial.
After searching for the “perfect” template, I decided to take a simpler approach and start with the default website builder package in RStudio. It is bare bones—which is nice because it allowed me to learn as I went along rather than trying to back engineer my understanding from an already tricked out site. The process helped me appreciate both how little I needed to make a website AND how I could add a little jazz with some extra HTML/CSS code. So I started with the default configuration, then played around with the default YAML file and my own CSS file to customize the site.
There are drawbacks to using the Simple R Markdown Website approach. The main one is that the site generator assumes all the .Rmd documents are under a flat directory (i.e., no pages under sub directories). This means it is difficult to organize websites with a lot of content. If you look at the website’s GitHub repo you will see what I mean. There are additional shortcomings with this approach that are worth investigating.
Resources
Before proceeding I wanted to share some of the resources I returned to over and over again. I will add to this…
- Interneting is Hard: Badass, free HTML and CSS course. If you plan on doing any website coding at all, I suggest you start here (or with something similar).
- Stack Overflow: Indispensable community forum where pretty much any question you have has probably been asked and answered.
- Atom: My go-to text editor for writing HTML, CSS, etc.
- scratchpad.io: A realtime HTML + CSS editor. Pretty sweet.
- w3schools: Great resource for learning language elements.
- MDN web docs: Another great resource for learning language elements.
- Canva color wheel: Cool app for choosing colors and color combinations.
- HTML Entities: List of HTML entities and their codes.
- FontAwesome cheatsheet: List of all Font Awesome icons.
- HTML Formatter: Tool to beautify your HTML code.
- Dealing with files: MDN web docs resource on how to organize the files for your site. Worth reading ahead of time—I wish I had.
Setup
The first thing you want to do is fire up RStudio and go to File > New Project. A popup window appears and gives you three options (at least on my setup) for Creating a New Project; New Directory, Existing Directory, or Version Control. The New and Existing Directory choices are pretty much the same—use the later if you already have some .Rmd files. The Version Control choice is recommended by a lot of tutorials because it facilitates Git integration. But since I am a beginner I thought it would be nice to learn Git through the command line interface (CLI.) So all version control here is done through the CLI rather than RStudio. Version control is discussed below.
Anyway, chose New Directory > Simple R Markdown Website, give it a name and figure out where you want it to live. Let’s call it mock_site. Then hit Create Project.
Now you have a new directory called mock_site/ with the following files:
## character(0)
And that’s it. At this point you can render the site by running:
rmarkdown::render_site()
The site generator makes a new directory called _site/, which contains all the info needed for the actual website.
## character(0)
As you can see the directory has .html versions of the .Rmd files (in this case just two), a _site.yml file (discussed below), and a directory called site_libs/—a directory that has a bunch of .js and .css files. These files dictate the look and action of the site. Every time you render the site, the entire _site/ directory and its contents are rebuilt. As far as I know there is no reason you should ever need to mess with this directory or its contents. If you go into the _site/ and open index.html you can see the site in a browser. Super simple—a couple of tabs, a header, a few links, nada mas. But a website nonetheless (albeit a bit boring).


FYI, this image is expandable. Click the image to expand to the full screen and click again to return to the main page. Below I discuss how I made this feature.
So are you happy with the default settings and the default theme? If so, you can add content and then publish your site. If not, I recommend skipping the content at first and instead focusing on Adding Style & Structure to your site. I say this because tweaking a site with minimal content is easier than messing with a full blown workflow (speaking from experience). This is primarily because render times of minimal sites are quicker and it will be simpler to identify the effects of modifications. This is especially true if you have embedded R code. You can cache the code in the codechunks but it will still take a bit to render.
Content
The minimum you need for an R Markdown website are the _site.yml and the index.Rmd files. The index file and any other R Markdown files contain the content and the YAML file contains the global site settings. The engine uses these files in conjunction with the libraries to build the site.
So the first thing you do is write all the code and text in R Markdown files (.Rmd)—basically markdown (an easy-to-write plain text format) with R code functionality added in. When you render the site, RStudio and an a program call knitr will run all the code and R Markdown text and spit out an html file with tables, graphs, code, whatever you put in the Rmd file. Later you can cache the code chunks so you don’t need to run all the code every time the site is rendered. A tutorial on R and R Markdown is beyond the scope of this humble page but there are a lot of resources to help you on your way.
The basic structure of the Rmd file is super simple. The title of the page sits between two rows of three consecutive dashes followed by your content. Lets open the about.Rmd file and have look.
---
title: "About This Website"
---
Content: Lots of beautiful code, creative analyses, poetic prose...
written in R, R Markdown, html, etc.
While this file is open feel free to add some content, change the title, whatever. Then save the file, rerun rmarkdown::render_site(), and open the _site/index.html file. Boom. Updated website. Pretty slick. If fact every time you add or change something, save the file and run the render command again. You can even just render a single page if the rest are done, so you don’t have to re-render the whole dang thing. Like so…rmarkdown::render_site("about.Rmd"). The only time you need to re-render the whole site is if you change something that will affect the whole site. Continually rendering the site is a drawback of this approach. For example, the blogdown package has live reload meaning everytime you make a change and save it, the engine renders the site again. Cool.
So the base of your website will be different pages written in like this and saved as .Rmd files. The Rmd files will likely be a mix of text and R code but you can also make a site without any R code at all. Anyway, I will leave the rest of this part up to you…
For now, lets say you want a website with four pages.
-
index.Rmd This will always be the landing or home page of the site.
-
about.Rmd A page about you or the project.
-
processing.Rmd A page that has the processing workflow (e.g., DADA2).
-
analytical.Rmd A page that has the analytical workflow (e.g., phyloseq).
OK, you have all your content and are ready to build the website. But before you do that you need to tell knitr about the new pages. The engine will automatically render all .Rmd files to .html but unless you instruct knitr what to do with the additional files, you will not have any links on the site. Lets open up the _site.yml file (located in the main directory) and have a look.
name: "my-website"
navbar:
title: "My Website"
left:
- text: "Home"
href: index.html
- text: "About"
href: about.html
You can see that the YAML file contains this thing called navbar—this is the navigation bar on the top of each page that links to all the pages on the site. You need to add the two new pages. The basic info you should provide is the name of the new page and the name of the file. The page name can be anything while the file name needs to be the actual file name, and with the .html extension, not the .Rmd extension.
Now it should look something like this:
name: "my-website"
navbar:
title: "My Website"
left:
- text: "Home"
href: index.html
- text: "About"
href: about.html
- text: "Rad Processing Workflow"
href: processing.html
- text: "Cool Analytics"
href: analytical.html
Whatever. That’s it. Run rmarkdown::render_site() again. Assuming your code ran successfully and you got a message after rendering like this… Output created: _site/index.html …your website done. Now you can publish it, tweet about it, and tell your sweet Grandpa to check it out. Below I discuss how I published this site using GitHub Pages. I will leave the tweeting and telling Grandpa up to you.
Adding Style & Structure
But maybe you want something more than the very default default site. Awesome. The method you choose will depend a lot on what you want and how much time you are willing to invest. As I understand it, you can customize the pre-packaged, Simple R Markdown Website using the YAML file, embeded HTML code, and/or a custom CSS file.
The YAML file
Perhaps the most straightforward approach to configuring your site is to trick out the _site.yml file. In fact, the YAML file offers a high degree of customiztion and there are several ways to configure a website using just the YAML file. We will go through a couple here.
The first is to use one of the other pre-packaged themes. In addition to the default theme, the other valid themes are cerulean, journal, flatly, darkly, readable, spacelab, united, cosmo, lumen, paper, sandstone, simplex, and yeti. Each has their own font style, coloring, layout, etc. You can see examples of each theme here but I suggest playing around with these yourself. To do this you need to again open the _site.yml file and add a few more lines of code (minding the indention levels). Say you want to check out the flatly theme. Add this to the end of the file…
name: "my-website"
navbar:
title: "My Website"
left:
- text: "Home"
href: index.html
- text: "About"
href: about.html
- text: "Rad Processing Workflow"
href: processing.html
- text: "Cool Analytics"
href: analytical.html
output:
html_document:
theme: flatly
Now when you render the site it will have the flatly theme. You can see what the different themes look like by swaping out that value and re-rendering the site (this is where a simple site comes in handy).
Another tweak using YAML is to change the way syntax is highlighted—that is the way R code chunks, inline code, code outputs, etc., appear in your final document. The current pre-packaged highlight themes are default, tango, pygments, kate, monochrome, espresso, zenburn, haddock, breezedark, and textmate. Its worth noting that you can also use null to prevent syntax highlighting. To specify highlighting add the following:
output:
html_document:
theme: flatly
highlight: zenburn
There are other ways you can use the YAML file to modify the look of your site. To figure out all(?) of the YAML options available for html documents, I encourage you to check out the help page:
?rmarkdown::html_document
Or see this site for YAML options.
For an intro to the topic of modifying the YAML file, see the awesome book R Markdown: The Definitive Guide by Yihui Xie, J. J. Allaire, Garrett Grolemund. If you dig deep enough however, you may soon reach the limits of using the YAML file to modify your site.
YAML file notes:
-
Use
include: [file_name] or exclude: [file_name] to include or exclude files in the render directory. If specifying an entire directory DO NOT use a backslash. Quotes optional.
-
Not sure but I think the
_site.yml file needs to be specifically included (include: [_site.yml]).
-
The
type: inverse option lets you swap the color of the navbar and the navbar text.
A Custom CSS file
If you want more control over the design of your site, the other option is to create your own CSS (Cascading Style Sheets) file. As I understand it, CSS is used to modify the look (height and width, color, font size, etc.) of HTML elements. You can use your own file to override the CSS properties in the pre-packaged themes. To be honest, I found this part to be pretty challenging but I also learned a lot in the process. That said, I am in no position to provide a CSS tutorial, not in the slightest. But from one novice to another, I can give you a little advice if you’re interested in going down this road. The best way to go is to take an online course to properly learn CSS (preferred) or you can do what I did and slog your way through it.
My general idea was to figure out what elements I wanted to change (or create) and then to figure out how to do it. My not so sophisticated approach was to change something, render the site, and see what the change did (if it did anything at all). So yeah, not much of a plan.
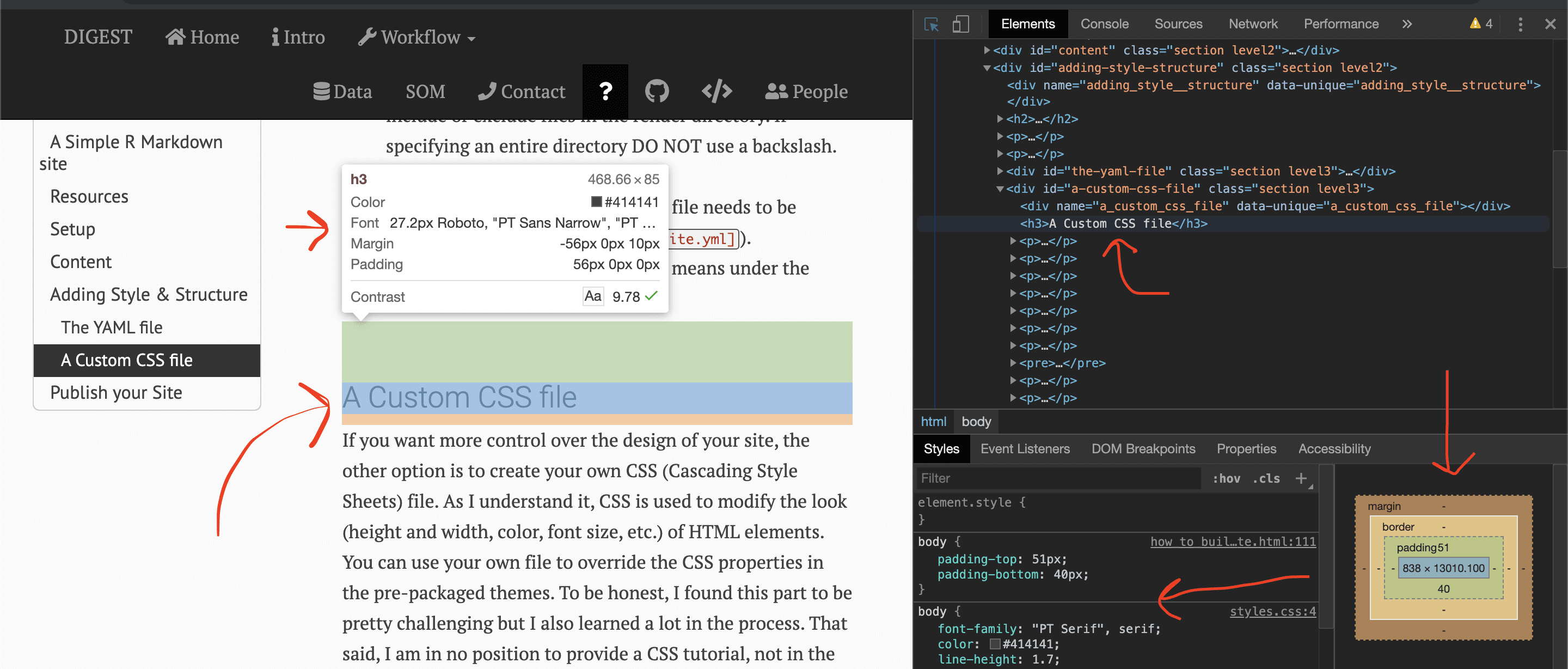
In order to change an element you need to know what it is called and what modifications you can make to it. For example, lets say you want to change the font size of Header #3 (h3) to 50px and its color to pink. What you need to do is write a little CSS code that references Header #3 and specifies these values.
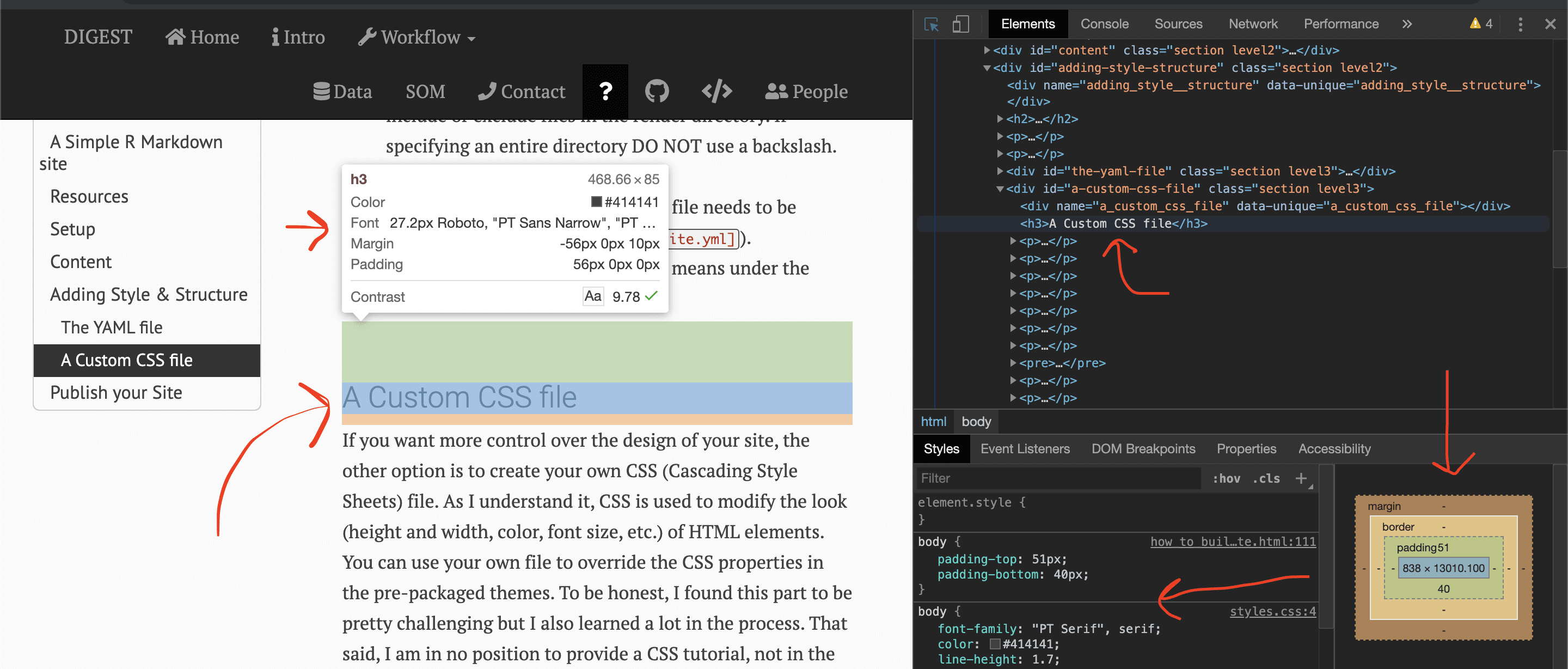
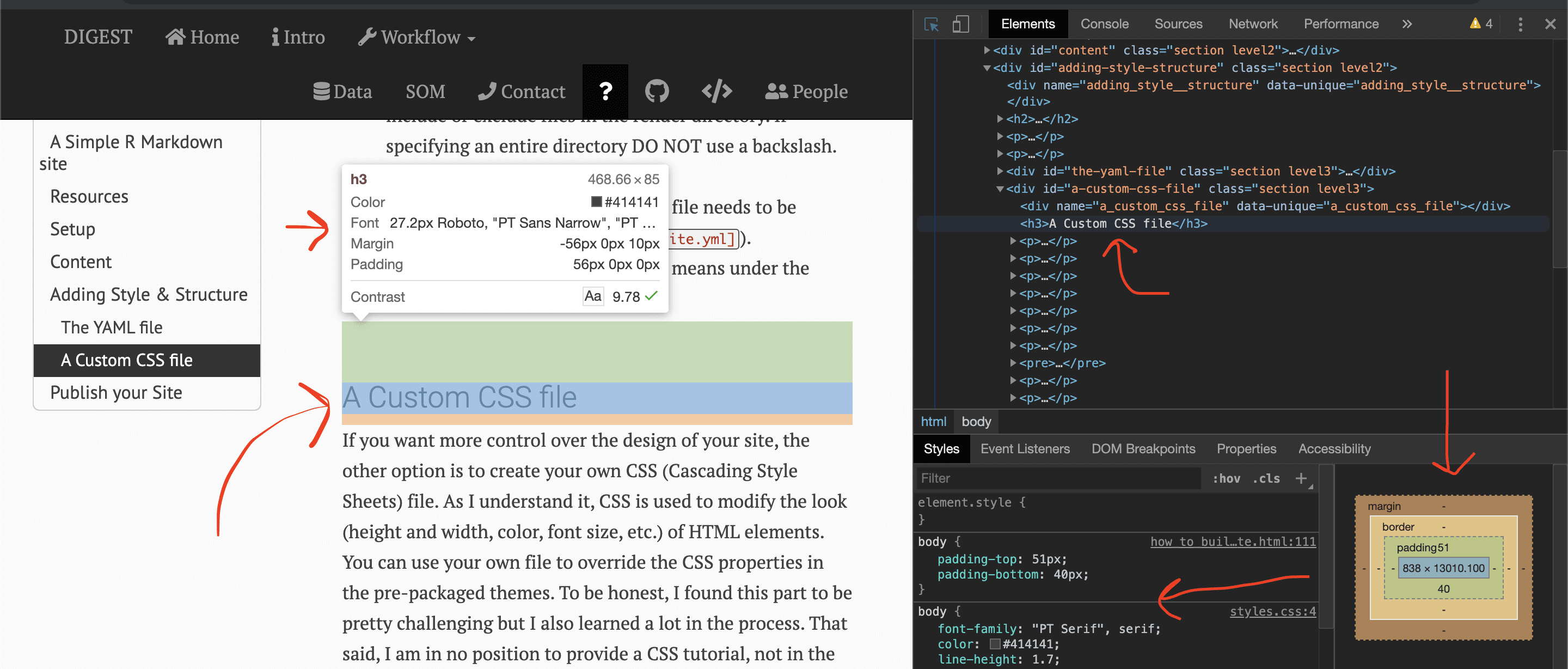
For me the best way to figure out the pieces I needed for making my own CSS code was to open the website in Chrome then click View > Developer > Inspect Elements (I assume other browsers have this capability). When you hover the mouse over the part you are interested in modifying, a little box of details pops up on the left and the HTML code on the right moves to that code block.


Here we see that the name of the element is h3. We can also see several additional properties including color and size. To modify this tag we make a file called style.css (in the main directory) and add a little code like this:
h3 {
font-size: 50px;
font-color: #ffc0cb
}
By the way, this popout image feature is called a lightbox. I modifed the Pure CSS Lightbox code and added it to the style.css file. The only thing I do not like is how you can still scroll when the image is enlarged. I need to figure out how to fix that.
Another thing you can do is add an element. I wanted some colored boxes to call out important details like notices and warnings. So I made an element called warning and after consulting some threads on StackOverFlow, coded it up like so:
.warning{
background-color:#F1AFAE;
border-radius: 5px;
padding: 10px;
margin: 18px 0;
font-size: 4
}
Again, save it to the styles.css file. Now the last thing to do is add this file name to the YAML file so the engine knows to read CSS code from this file as well as the built-in packages.
name: "my-website"
navbar:
title: "My Website"
left:
- text: "Home"
href: index.html
- text: "About"
href: about.html
- text: "Rad Processing Workflow"
href: processing.html
- text: "Cool Analytics"
href: analytical.html
output:
html_document:
theme: flatly
highlight: zenburn
css: styles.css
Now your site will render with the different themes and modified CSS parameters. CSS is an entire language and you certainly can’t expect to master it overnight. But I think it can be used effectively to make some nice modifications to your site.
Publish your Site
I chose to host this site on GitHub Pages because I thought it would be pretty straightforward. The only thing you really need is a GitHub account (which is free) and away you go. There is a complete walkthrough on set up on the GitHub Pages website. Of course there are many other hosting options out there and you may find something more suited to your needs.
At some point I may make this a more complete tutorial with step-by-step instructions that include setup on GitHub. But at this moment (1621 hours on a Thursday) I can’t do battle with GitHub anymore. That creepy silhouetted cat beat me for now…
Edit this page